Adding Moments
Users need to know when moments occurred and what information they contain. Cards display the time of a story moment and the types of information visible in each entry.
Contextual Details
For most moments, it's enough to record when, where, and what happened. When users want to go deeper, they can add contextual information about their body, emotions, and visitors.
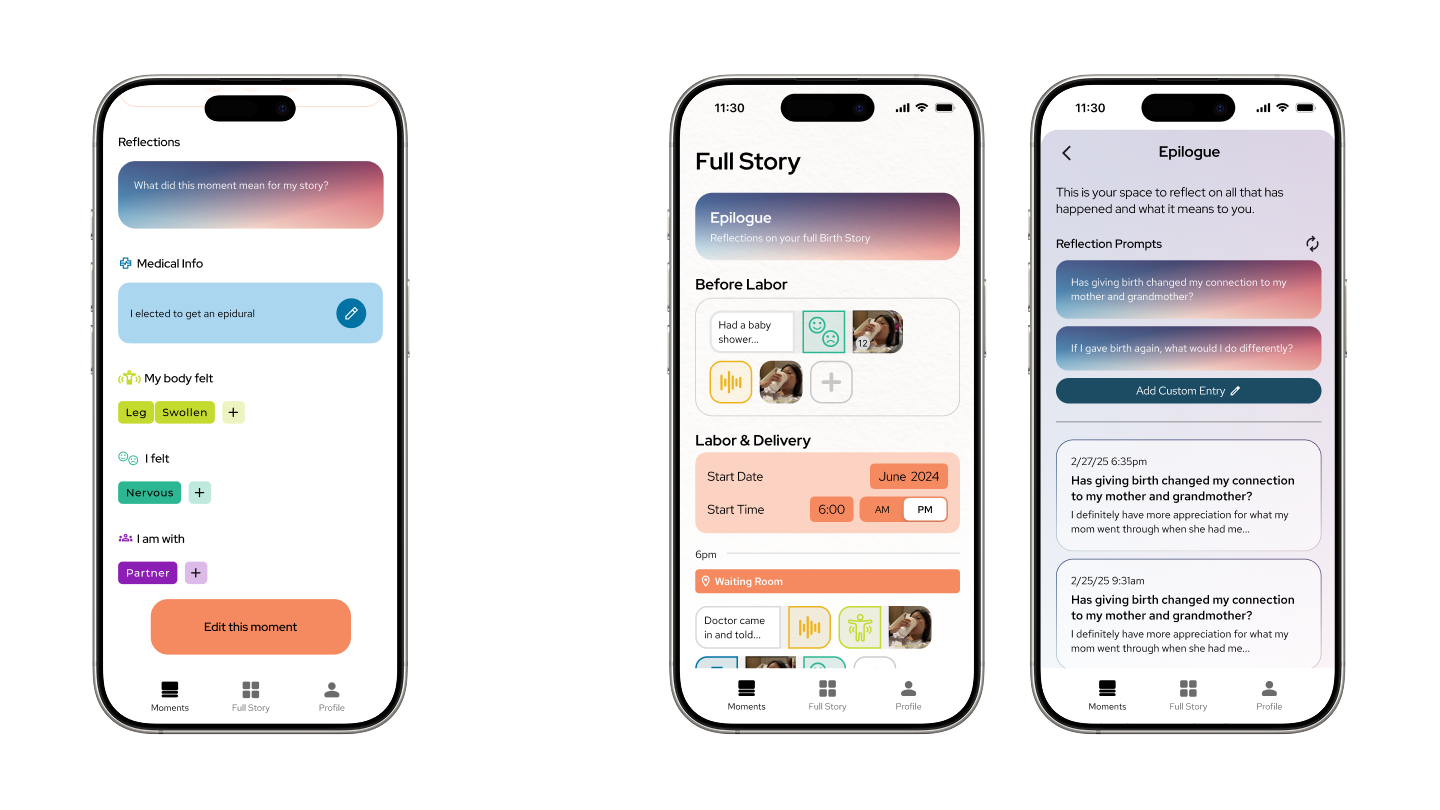
Review and Edit Info
By tapping on a moment card, users can review what they recorded — 5 weeks after birth, or 5 years. Every part of this moment is editable, to keep control in the user’s hands.
Reflections
Now that information has been entered, meaning can be layered on top. This functions the same as a text entry, but with a different purpose.
Chronological View of the Full Story
People tend to tell stories in the order in which they happened. To facilitate this behavior, this screen gives users the information they’ve entered in chronological order. Starting with the onset of labor, this information is displayed hour-by-hour.
Measuring Time Differently
Stories specifically about labor usually measure time in hours. But full birth stories also span days or even weeks before and after delivery. Those moments get their own separate sections in the Full Story timeline.
Epilogue for Reflections
People reflect on meaningful moments, but they also make meaning of the overarching narrative. This is the place for the latter.
Reflection Prompts
Sometimes, people don’t know how to process what's happened to them. Prompts, delivered here and optionally via daily notifications for two weeks after delivery, guide the reflection process. These focus on the user’s connections to the past, the future, and the people in their lives.

The Main Character
Activity surrounding birth is often focused on the baby, but the birthing parent is the hero of this Birth Story. Here, general information like due dates, age, name, and more may be entered.
Let Others Support You
Interview participants emphasized that they can’t fidget around with apps when they’re in labor. On the other hand, they said photos, videos, and other records would be a "gift" to receive after their ordeal. Thus, in our app, loved ones can contribute using a simple share link.
Medical Info Quick-Access
Wait, what did the doctor say? Medical information needs to be recalled more quickly than narrative events, so each medical entry gets collected here.
Export to Book or PDF
No app lasts forever. Users get the option to put their story in a format they can take with them.
.png)
.png)




.png)