We knew our first and most important task was to gain an accurate understanding of the church’s identity and the website's intended users.
We discovered that the client, Lead Pastor Rev. Chelsea McCutchin, wanted a modernized online presence that was 1) easy for staff to manage, 2) informative for current elderly members, 3) appealing to prospective members, and 4) true to the organization’s identity.
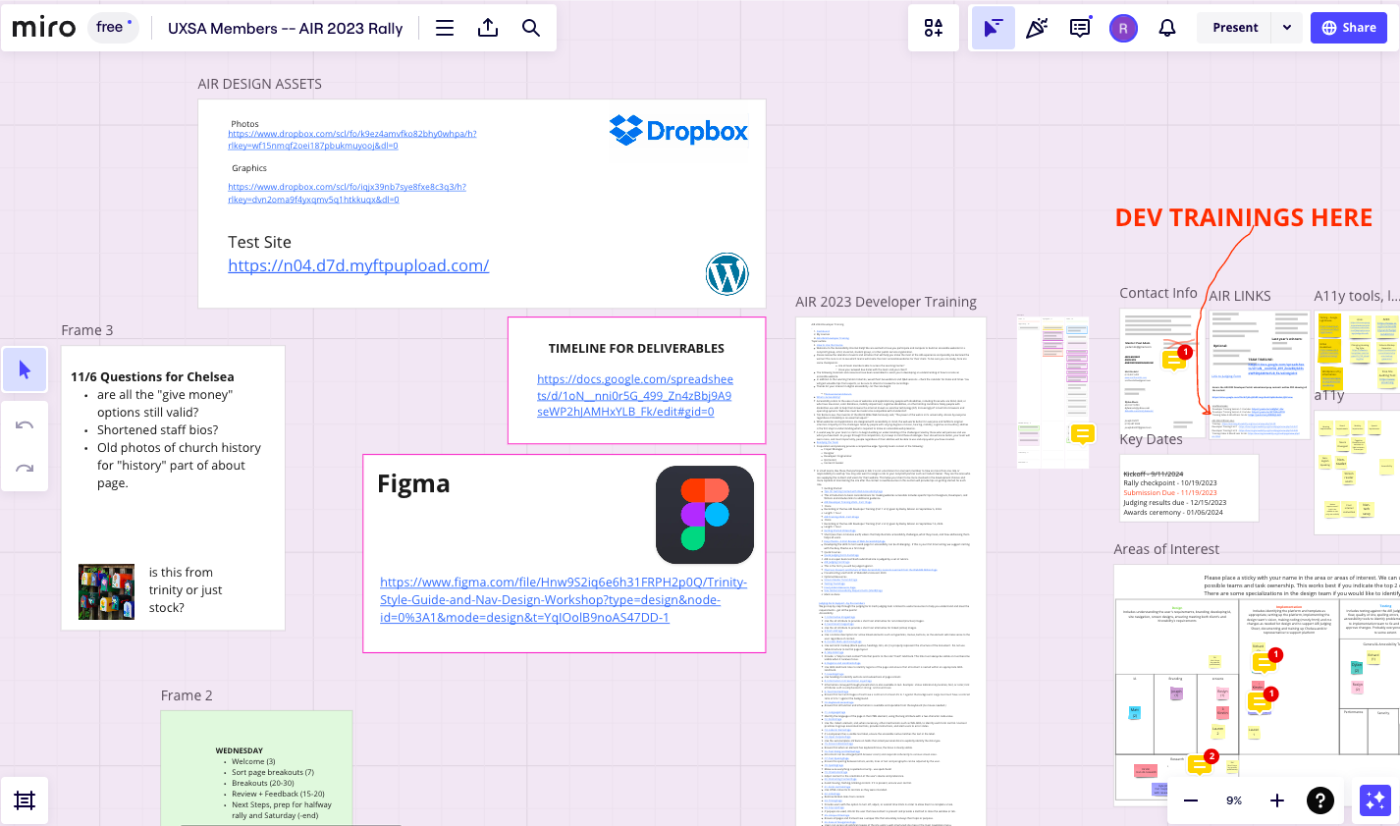
I led a team interview with our client, using questions provided by team members and categorized by AI in Miro. From this, we learned about the church’s unique identity and culture, including the client’s desire to avoid language and imagery traditionally associated with organized religion. Values like inclusivity and environmentalism came to the forefront. We also learned about the client’s success metrics and desired website features.
.png)
User research proved challenging; scheduling conflicts and client preferences prevented us from sending survey questions to actual church members. Since we were all remote, only one team member was able to visit the church in person.
Still, we learned enough from our client to understand our user archetypes as 1) church staff, 2) elderly current church members, and 3) young families interested in an inclusive church experience.
Seeking more insight, I interviewed my father, a Protestant Christian who had a lot of experience shopping around for churches in Texas. This helped us empathize with prospective new church members’ emotional experience when using church websites.



.png)



.png)
.png)




.png)